Web ページの作成
このサイトでは、Webページ作成について基本的なことをまとめています。
特に、ここでは、HTML の基本的なタグと CSS の使い方を学べます。
ただし、作成した HTML ファイルを実際に Web ページとして公開するためには、サーバー等の利用が必要になります。
Webページ と ホームページ と Web サイトの違い
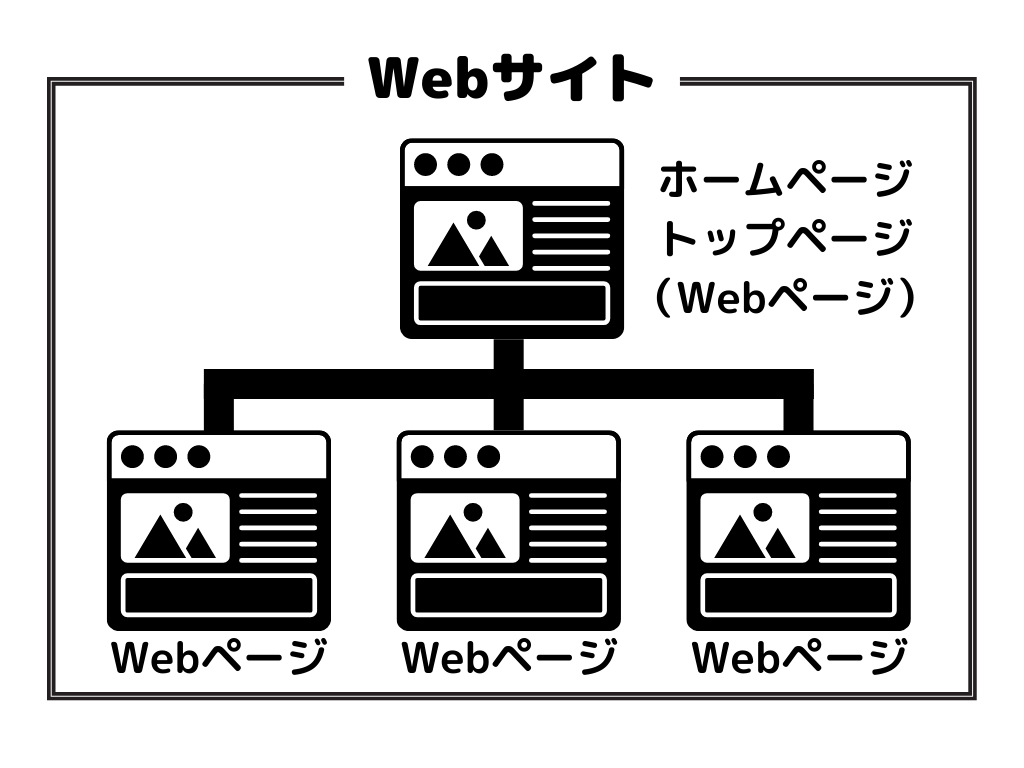
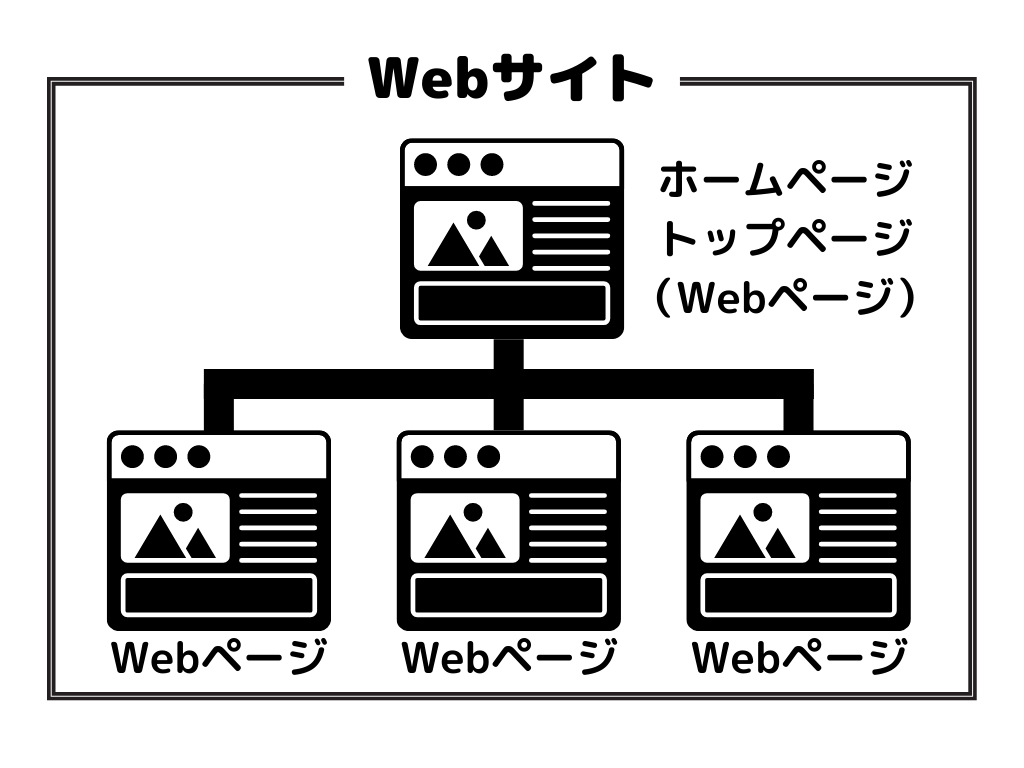
Webページ、ホームページ、Web サイト、似たような表現ですが、これらは異なるものなので、違いを理解しておきましょう。下図は、それらの関係を示したものになります。


- Web ページ
- Webページ(英:Web page, webpage)は、Web(インターネット、クラウド)上にあり、Webブラウザで閲覧可能な、ページ単位の文書のことです。ホームページと表記することもあるが、誤用であるという主張もあります。
- ホームページ
- ホームページ (英:home page, homepage) とは、Web ブラウザを起動した時に表示されるWebページや各ウェブサイトのメインページのことでです。
実際に、英語の Wikipedia には上記のように書かれています。
なぜ、これが本来の Webページと混同されてしまったのかは定かではありませんが、Wikipedia にあるように様々な用法があるので、どの用法で使われているのか前後の文脈で判断する必要があります。 - Web サイト
- Webサイト(英: website)は、Web (インターネット、クラウド)上にあり、一般に特定のドメイン名の下にある複数のWebページの集まりのことです。サイトと呼ばれることもあります。企業などの団体が自身を紹介するため自ら構築したサイトをその団体の公式サイトなどと呼びます。
HTML と CSS と Javascript の違い
HTML、CSS、JavaScriptは、Webページを作成するために使用される代表的な言語です。
それぞれ役割が異なるので、使い分ける必要があります。
それぞれ役割が異なるので、使い分ける必要があります。

- HTML (HyperText Markup Language) は、Webページの文書構造を定義するために使用します。あくまでも文書構造を決めるだけなので、見た目(表示や表現)や動き(機能や振る舞い)をつけたい場合は、CSS や JavaScript を使用します。
また、HTML はマークアップ言語であり、プログラミング言語とは異なります。詳しくは、HTML についてをご覧ください。 
- CSS(Cascading Style Sheets) は、Webページのデザインやレイアウトを定義するために使用します。CSS は、Webページの見た目(表示や表現)を記述するだけなので、文書構造を定義する HTML とセットで使用します。詳しくは、CSS についてをご覧ください。
CSS を拡張したものに Less や SCSS 、Sass などがありますが、ここでは CSS のみを解説します。
また、CSS はスタイルシート言語であり、プログラミング言語とは異なります。 
- JavaScriptは、Webページに動的な機能や振る舞いを追加するために使用します。JavaScriptは、Webページ上で動的なエフェクトやアニメーションを作成したり、フォームのバリデーションを行ったりすることができます。
また、JavaScript はプログラミング言語です。
